-
Formation HTML/CSS : Fondamentaux
3 jour(s)
-
Formation JavaScript
2 jour(s)
-
Formation HTML/CSS : Fondamentaux + JavaScript
5 jour(s)
-
Formation Webpack : créer un bundle de votre application web
1 jour(s)
-
Formation Sass : Construire dynamiquement vos styles CSS
2 jour(s)
-
Formation Bootstrap et jQuery : Sites web adaptatifs et asynchrones
3 jour(s)
-
Formation Swish
2 jour(s)
-
Formation Google Apps Marketplace
2 jour(s)
-
Formation XML, Ajax et jQuery
2 jour(s)
-
Formation HTML5 / CSS3 pour les intégrateurs HTML
2 jour(s)
-
Formation HTML5/CSS3, Responsive Design, Javascript, XML, Ajax et jQuery
5 jour(s)

- Formations Autres cours Bordeaux
- Formations Autres cours Distance
- Formations Autres cours Lille
- Formations Autres cours Lyon
- Formations Autres cours Marseille
- Formations Autres cours Montpellier
- Formations Autres cours Nantes
- Formations Autres cours Nice
- Formations Autres cours Paris
- Formations Autres cours Rennes
- Formations Autres cours Strasbourg
- Formations Autres cours Toulouse
Pourquoi suivre nos formations sur le développement Web ?
Nos formations proposent des enchainements logiques des fondamentaux aux techniques plus avancées :
Dans un premier temps, nous allons plonger dans les fondamentaux de l'intégration web. Le HTML (HyperText Markup Language) sera notre point de départ. Vous apprendrez comment structurer le contenu de votre site web à l'aide de balises HTML, comment créer des liens, des listes et des formulaires.
La suite portera sur le CSS (Cascading Style Sheets). Vous découvrirez comment utiliser CSS pour donner du style à votre site web. Nous aborderons le sélecteur, la mise en page, les polices, les couleurs, et les transitions pour rendre votre site esthétiquement plaisant.

Logo HTML/CSS

Screenshot live conding
JavaScript est le langage de programmation essentiel pour rendre votre site web interactif. Vous apprendrez à ajouter des fonctionnalités dynamiques telles que des diaporamas, des formulaires interactifs, et des effets d'animation. Nous explorerons également comment utiliser jQuery, une bibliothèque JavaScript populaire, pour simplifier le développement.


Bootstrap est un framework CSS populaire qui facilite la création de sites web réactifs. Vous apprendrez comment utiliser Bootstrap pour créer une mise en page adaptée aux écrans de différentes tailles, ainsi que pour ajouter des composants tels que des menus de navigation, des modales, et des carrousels.

Logo Bootsrap
-Accéder aux ressources : https://getbootstrap.com/
Les préprocesseurs CSS, tels que SASS, améliorent l'efficacité du développement en introduisant des fonctionnalités telles que les variables, les boucles et les mixins. Vous découvrirez comment utiliser SASS pour organiser et simplifier votre code CSS.

Logo SASS
-Accéder aux ressources : https://sass-lang.com/
Enfin, nous explorerons des sujets avancés tels que l'intégration avec des API, la mise en place d'un panneau d'administration avec Google Apps Marketplace, et l'utilisation d'outils de développement pour le débogage et l'optimisation.
![]()
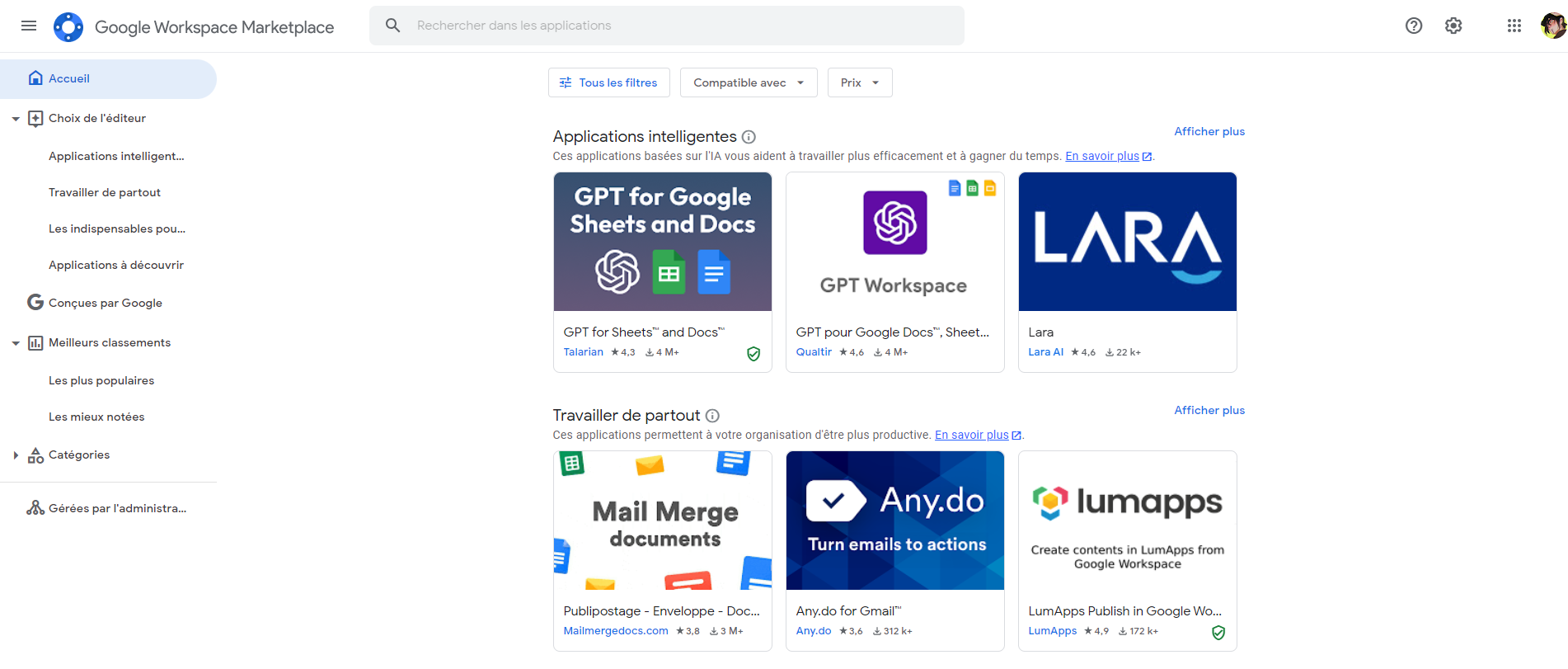
Logo Google Apps Marketplace

Capture d'écran de l'application
À la fin de nos formations, vous serez armé(e) des compétences nécessaires pour créer des sites web convaincants, réactifs, et interactifs. Vous pourrez intégrer du contenu, styliser vos pages, ajouter des fonctionnalités avancées, et optimiser vos projets web.


