
- Formations Webmaster Expert Bordeaux
- Formations Webmaster Expert Distance
- Formations Webmaster Expert Lille
- Formations Webmaster Expert Lyon
- Formations Webmaster Expert Marseille
- Formations Webmaster Expert Montpellier
- Formations Webmaster Expert Nantes
- Formations Webmaster Expert Nice
- Formations Webmaster Expert Paris
- Formations Webmaster Expert Rennes
- Formations Webmaster Expert Strasbourg
- Formations Webmaster Expert Toulouse
Pourquoi suivre une formation Webmaster Expert ?
En 2013, il y a eu plus de connexions à Internet sur terminaux mobiles (tablettes et téléphone) que sur PC. On prend conscience alors de l'importance de faire des sites adaptés à toutes les tailles d'écrans et à toutes les navigations...
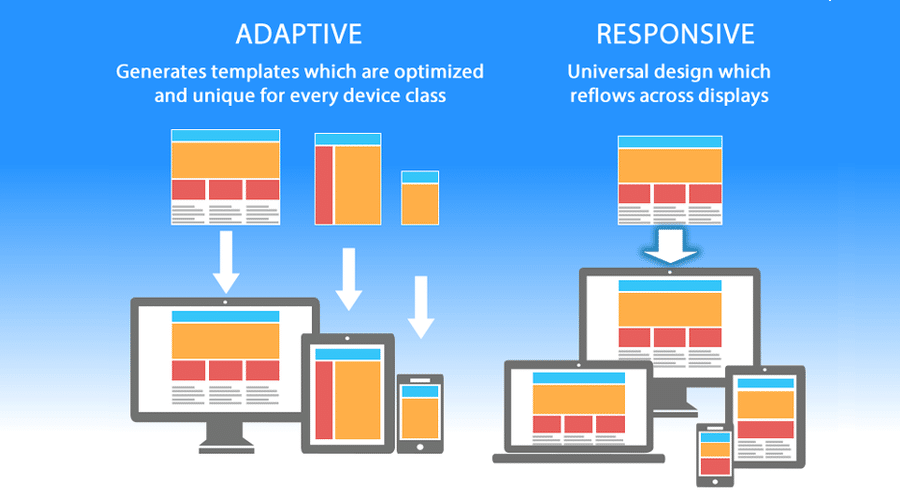
En effet, la conception responsive est un élément essentiel du développement web moderne, visant à créer des sites web et des applications qui s'adaptent de manière fluide à différentes tailles d'écran et à divers dispositifs, tels que les ordinateurs de bureau, les tablettes et les smartphones. Cette approche de conception permet d'offrir une expérience utilisateur optimale, quel que soit le support utilisé pour accéder au site.

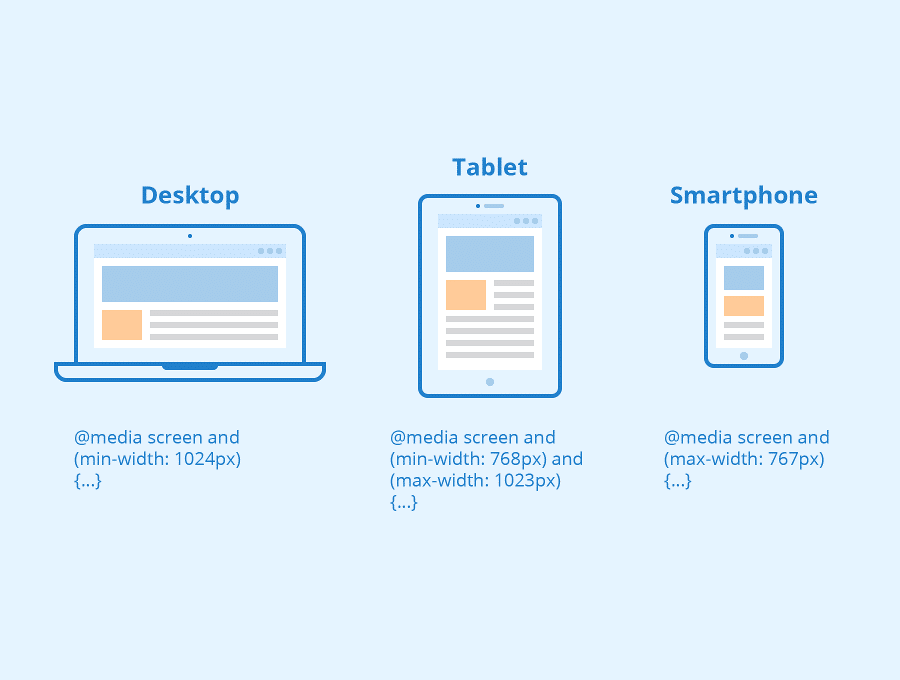
La conception responsive repose sur des techniques de mise en page flexibles et des médias queries, qui permettent de définir des styles CSS adaptés à des intervalles spécifiques de tailles d'écran. Elle implique également la réorganisation des éléments de contenu pour s'adapter à des écrans de différentes dimensions. Par exemple, une page web peut afficher une disposition à plusieurs colonnes sur un grand écran d'ordinateur, mais passer à une seule colonne sur un écran plus étroit de smartphone.

Les avantages de la conception responsive sont nombreux. Tout d'abord, elle simplifie la gestion de contenu, car il n'est pas nécessaire de créer des versions distinctes pour chaque type de dispositif. En outre, elle améliore l'accessibilité, car les utilisateurs peuvent consulter le site à partir de n'importe quel appareil, ce qui élargit considérablement l'audience potentielle. De plus, elle favorise le référencement (SEO), car Google et d'autres moteurs de recherche favorisent les sites web adaptés aux mobiles dans leurs classements. Enfin, elle améliore l'expérience utilisateur en offrant une navigation plus fluide et une lisibilité accrue.
Pour mettre en œuvre une conception responsive, les développeurs web utilisent des techniques avancées en CSS, notamment les médias queries, les unités de mesure relatives comme les pourcentages, et les grilles flexibles. De plus, l'approche mobile-first est devenue courante, ce qui signifie que les sites sont d'abord conçus pour les écrans étroits des smartphones, puis élargis pour les écrans plus grands.
Pourquoi suivre une formation Webmaster Expert à Dawan ?
Durant notre formation Webmaster Expert, vous verrez :
- les fondamentaux du responsive
- l’accessibilité
- la sécurité
- une initiation à Ajax
La conception responsive est une approche incontournable pour le développement web moderne, permettant aux sites de s'adapter de manière transparente à une variété de dispositifs et offrant ainsi une expérience utilisateur de qualité. Les professionnels du web doivent maîtriser les techniques de mise en page flexible, les médias queries et d'autres concepts associés à la conception responsive pour créer des sites qui répondent aux besoins des utilisateurs d'aujourd'hui.


